Arkadaşım: https://twitter.com/ebruhu
Tasarım: https://material.uplabs.com/posts/material-transition-animation
Kaynak Kod: https://github.com/Cutta/MaterialTransitionAnimation
Kodlarken yardımcı olan arkadaşım: https://github.com/andanicalik
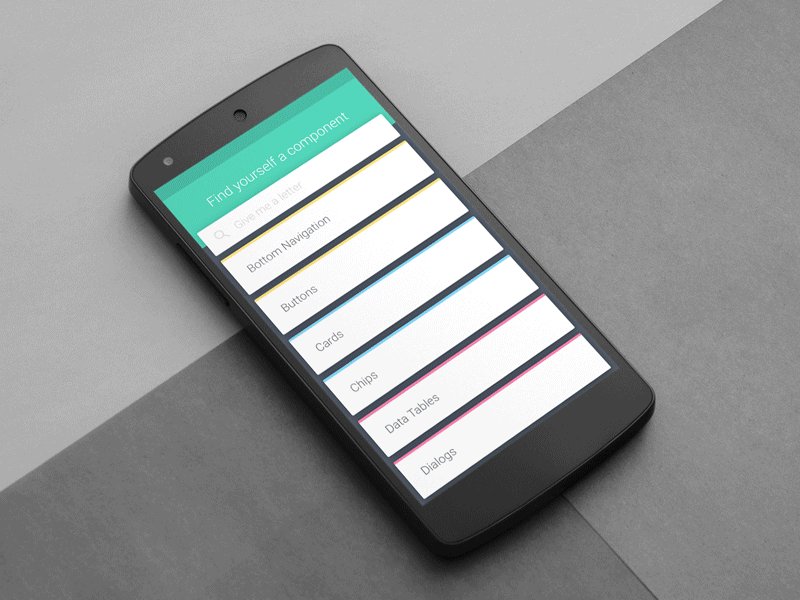
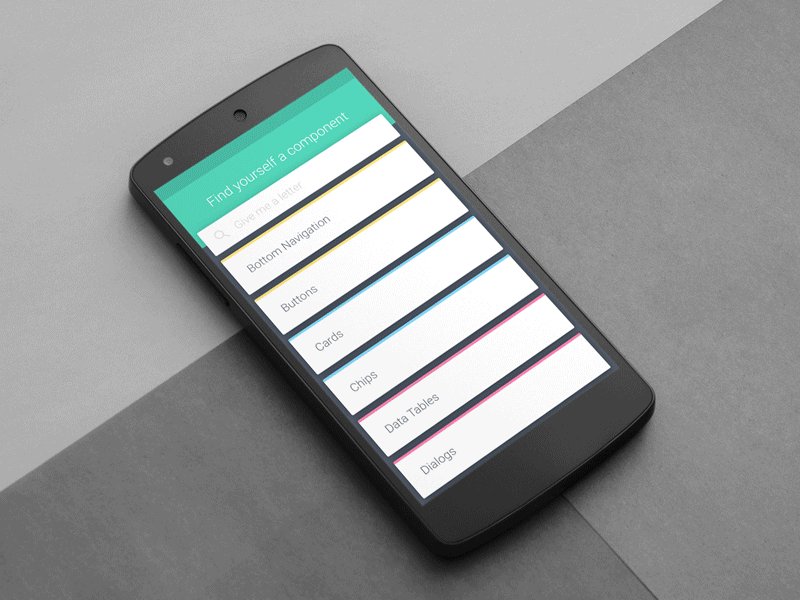
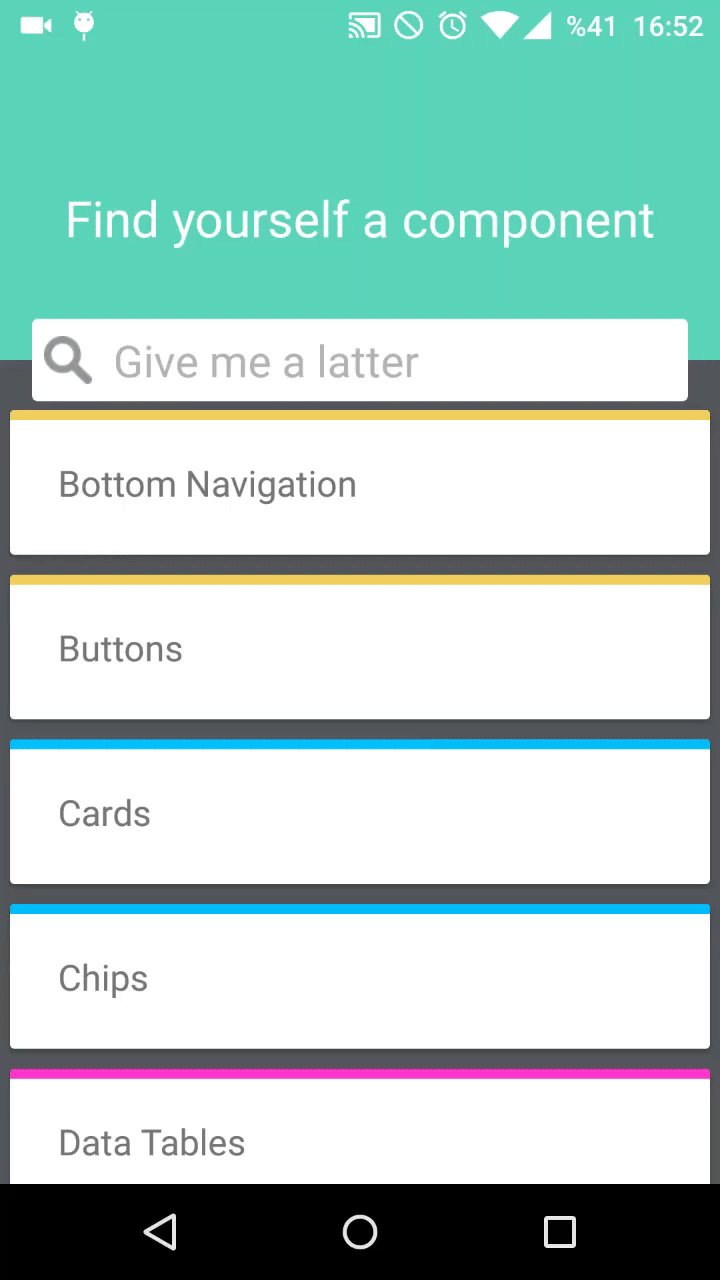
(Sol: Tasarım, Sağ: Uygulama)


Söz konusu tasarım sol tarafta ve sağ taraftaki de ilham alınarak yapılmaya çalışılmış mobil uygulaması.İlk bakışta göze çarpan farklılıklar elbette mevcut ancak yaparken amacım, %100 aynısını yapmak olmadı. Kendimce yapılmasını zor gördüğüm kısımlara daha çok odaklandım.
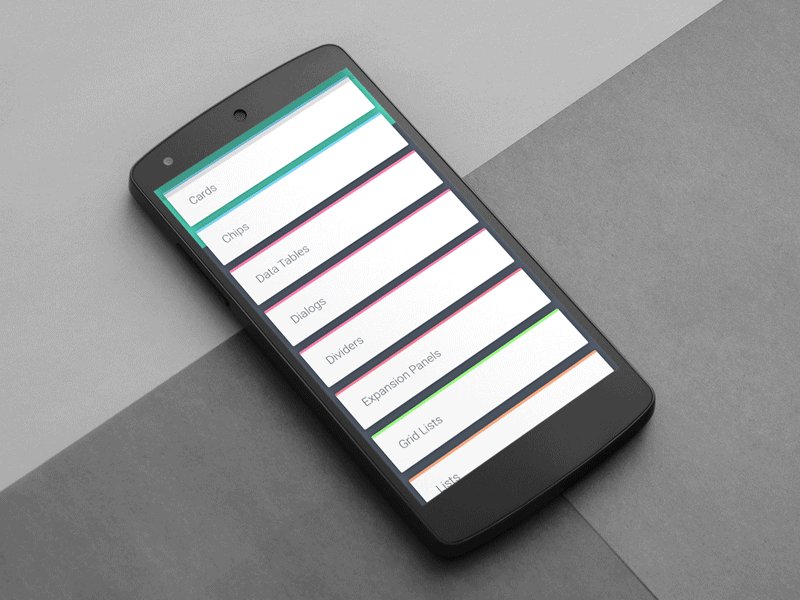
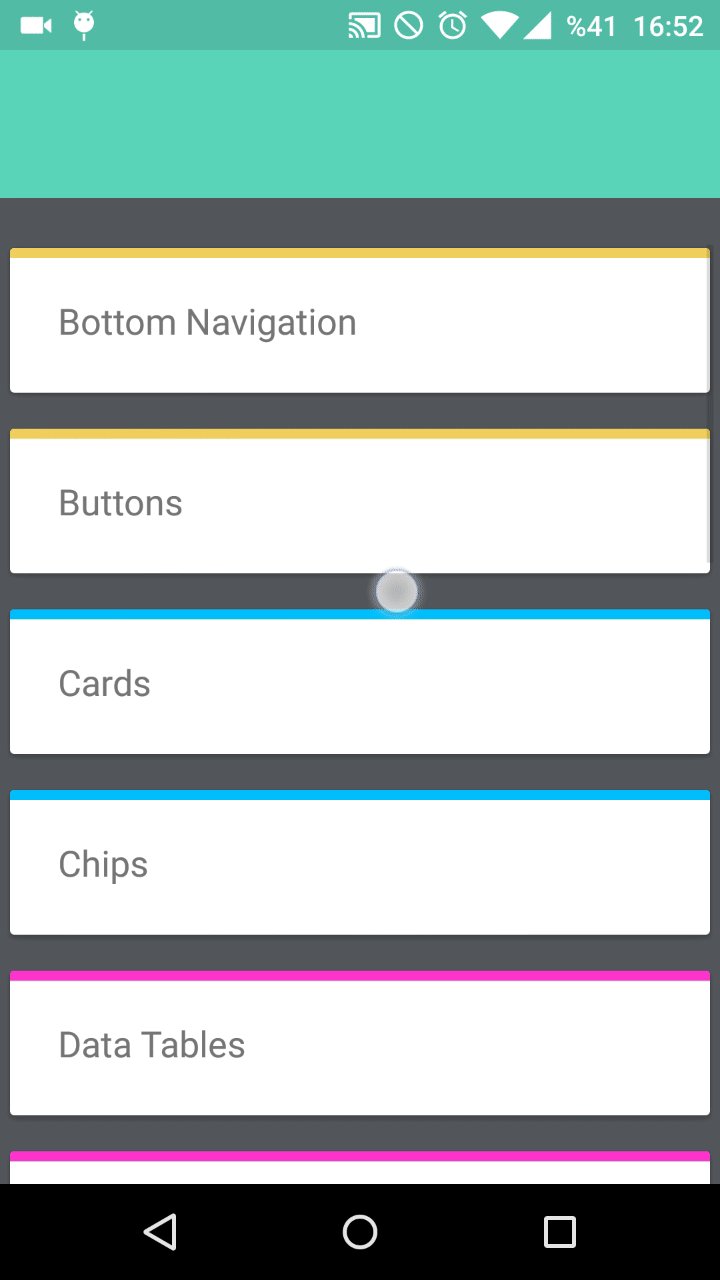
Başlama motivasyonum tamamen tasarımın çok güzel olması ve uygulamaya çalışırken beni zorlayacak olmasıydı. Tam da öyle oldu. Özellikle listenin scroll durumunda liste elemanlarının arasındaki boşluğun açılması ne daha önce bir uygulamada gördüğüm ne de uygulama fırsatı bulabildiğim bir şeydi. Tasarımı hoş kılan en önemli özellik de buydu.
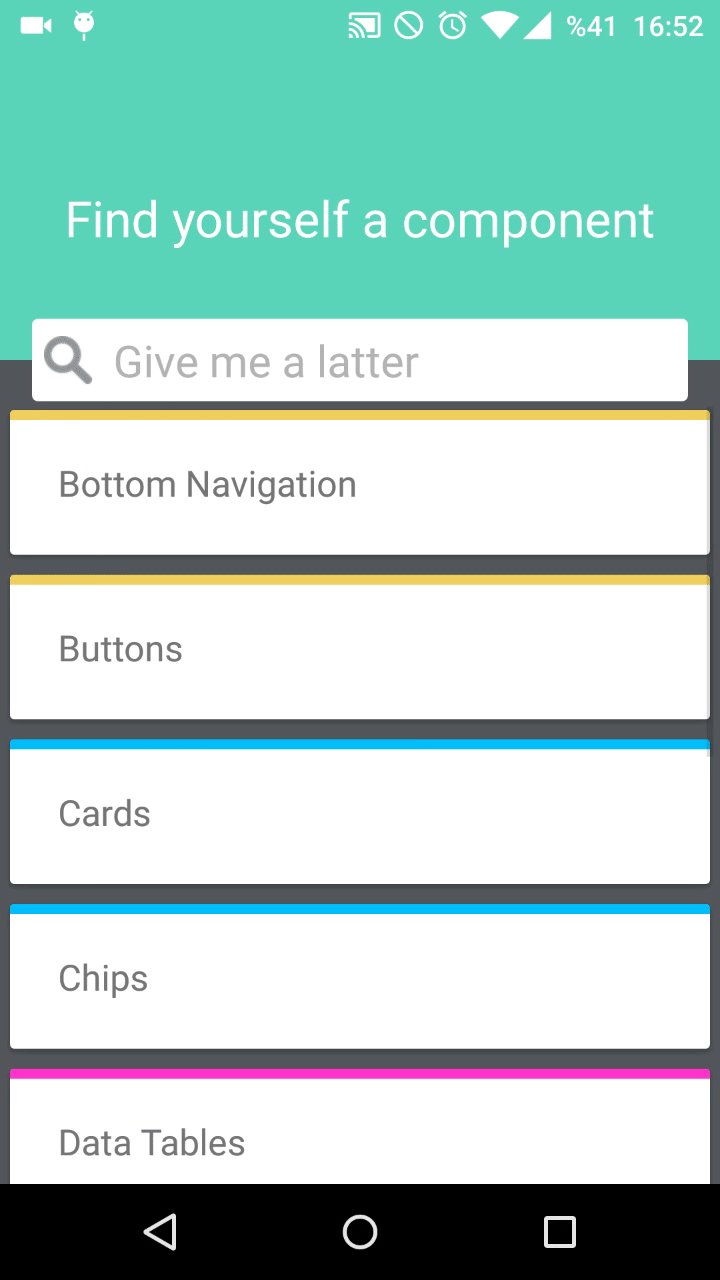
1. Ekran: - Yukarı yönde scroll olmaya başladığı anda üst kısımda bulunan başlık ve edittext animasyon ile kaybolmalı
- Aşağı yönde scroll olurken listenin sonuna geldiysek ve listemiz ilk pozisyonunu aldıysa üst kısım animasyon ile geri açılmalı
- Scroll durumunu yakalanmalı
- Ekranda görünen liste elemanları(item) na bu durumu iletilmeli
- Liste elemanlarının bu durum karşısında aralarındaki boşluk (margin) yavaşça açılmalı
- Scroll durunca margin azaltılarak boşluk yavaşça kapatılmalı.
Scroll durumunu yakalanmalı
Listeyi oluşturmak için RecyclerView yapısını kullandığımız için RecyclerView.OnScrollListener abstract class'ı ile listenin scroll durumundan haberdar oluyoruz.
Ekranda görünen liste elemanları(item) na bu durumu iletilmeli
OnScrollListener sayesinde yakaladığımız bu durumu listenin elemanlarına EventBus ile haber ediyoruz. Liste elemanları RelativeLayout' tan extend edilen bir bir class ile oluşturuluyor.
Liste elemanlarının bu durum karşısında aralarındaki boşluk (margin) yavaşça açılmalı
Scroll durunca margin azaltılarak boşluk yavaşça kapatılmalı.
Burda da yardımımıza ValueAnimator yetişiyor. Çok hoş bir kullanımı mevcut. x değerinden y değerine şu kadar milisaniyede geçiş yap deyip geçiş yaparken şu işlemi yap diyebiliyoruz.
Anlatımımın eksik kaldığına eminim kodu görerek bu açıklamamdan daha çok şey anlayabilirsiniz.
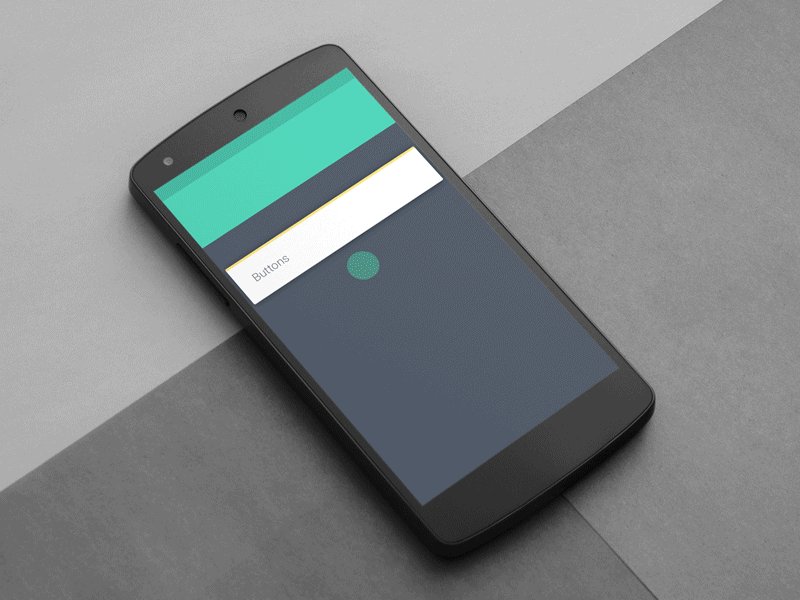
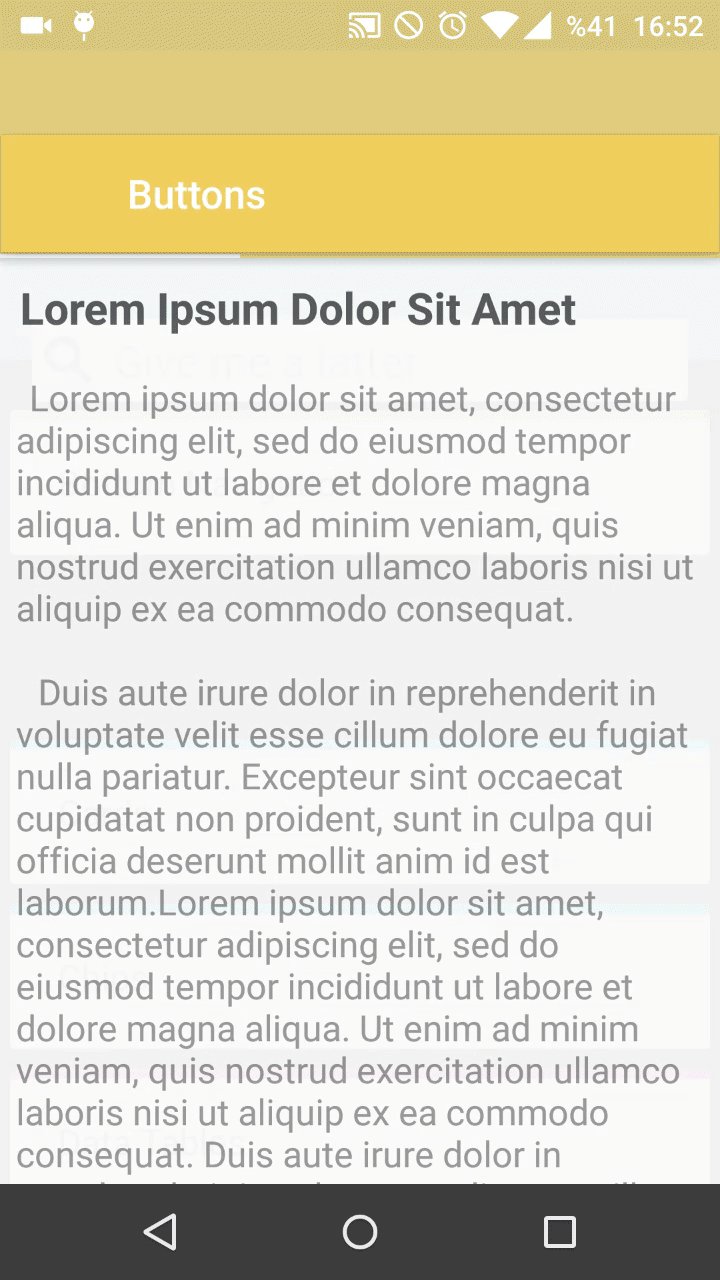
1. Ekrandan 2. Ekrana GeçişActivity geçişlerinde animasyon verebilmek için android bizim için işi çok kolay bir hale getiriyor.
https://android.jlelse.eu/easy-android-shared-element-transition-ac36952a4a4#.qhvqe1c58 burada oldukça güzel açıklanmış. Bir kaç adımda güzel bir animasyon katabilmeniz mümkün.
Bunlar dışında kalan özellikler standart işlemler olduğu için açıklayıp yazıyı uzatmak istemedim.
Kodu incelemek isteyenler buradan yaksın: https://github.com/Cutta/MaterialTransitionAnimation
Herkese kolay gelsin.
